ブログで製品比較などの記事を書く場合に「テーブル」を使うことが多いと思いますが、
テーブルが横長になってしまい、画面からはみ出して困ったなんてことありませんか?
WordPressの人気テーマ「Cocoon」ではとても簡単に横スクロールの設定ができます。
今回はそのやり方を紹介します!
WordPress(Cocoon)におけるテーブルの横スクロール設定
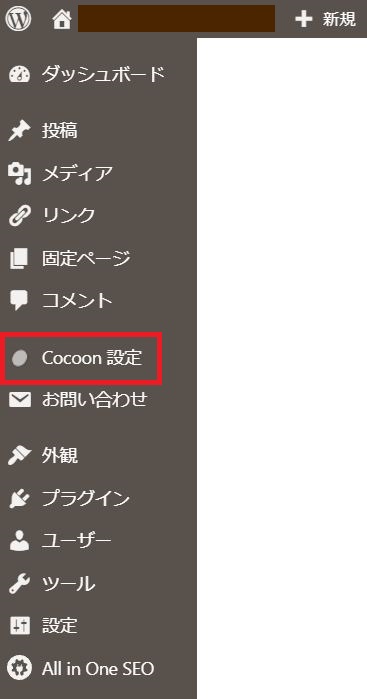
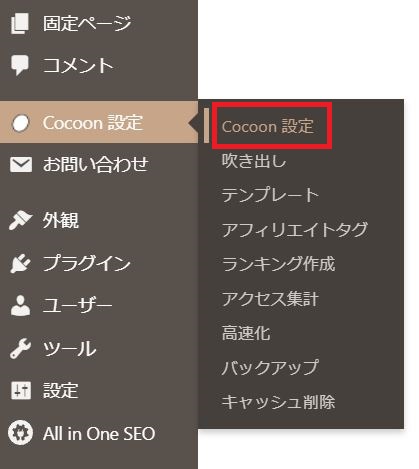
WordPressのメニューから「Cocoon設定」→「Cocoon設定」と選択します。


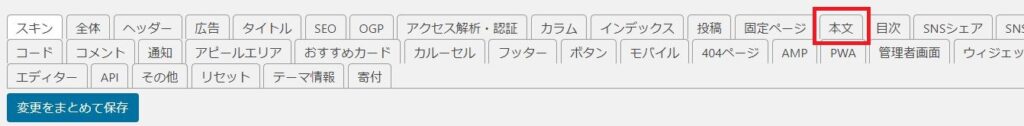
「Cocoon設定」のタブが表示されますので、その中から「本文」を選択してください。

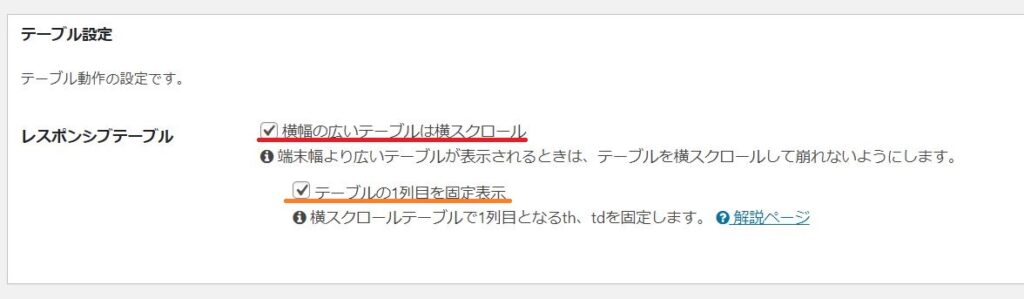
すると、下の方に「テーブル設定」の項目が出てきますので、
「横幅の広いテーブルは横スクロール」にチェックを入れてください。
これで、テーブルのはみ出した部分が横スクロールされるようになります。
また、一番左側の1列を固定させたい場合は「テーブルの1列目を固定表示」にも
チェックを入れます。これで一番左の列が固定されるので、見やすくなりますね!

最後に、ページの一番下にある「変更をまとめて保存」ボタンを忘れずに押してください。
まとめ
Cocoonで「テーブルを横スクロールする」設定は簡単ですね!
「Cocoon設定」→「本文」→「テーブル設定」の項目で、
横幅の広いテーブルは横スクロールにチェックを入れましょう。
一番左の列を固定する場合は、その下のチェックボックスにもチェックを入れます。
横長のテーブルをよく使うという方は、この設定を入れておくといいですね!
※記事中のイラストは「いらすとや」の規定に則り、利用させていただきました。
